Graphic Designers Secrets:
Best Font Paring Hacks
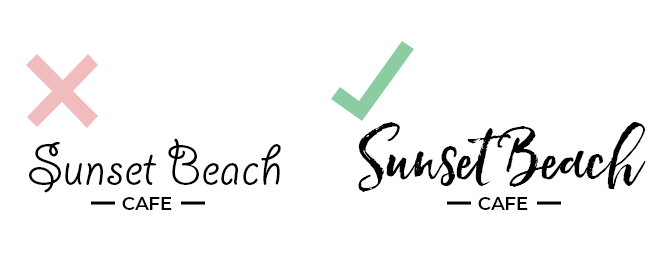
Finding the right font pairing is a bit of an art; you need a pair that sets each other off beautifully, don’t fight the eye for attention, and can work in harmony.
After all, poorly paired fonts can make a design feel lopsided, uncomfortable, unfinished, or unprofessional.
They can create a tension that makes the viewer feel uneasy – not exactly what you are going for when you are trying to sell them something!

Typically, you should not use more than two and definitely not more than three fonts in a single design.
If the fonts are embedded in an image that will appear on your website, you need to make sure those fonts work harmoniously with the text around that image on the page.
If you are using a font directly on your website, you need to make sure it is legible – no matter what size it is being read at.
There’s so much more to choosing fonts than picking a font that looks good.
Here are some of the best hacks in the graphic designer toolkit.
Terminology of Type
Before we get started, there are a few more technical typography terms you need to understand.

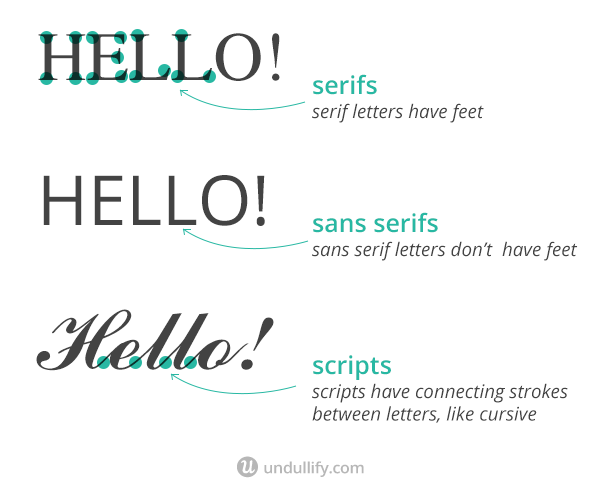
Serif
Serif typefaces are those that feature small lines protruding off the ends of the letterforms. Serif fonts are generally accepted as easier to read on the printed page but more difficult to read on the screen. This is because on the screen, the limits of pixel resolutions can sometimes render the letters harder to read with serifs than without. Studies have found that people consider serif fonts to be more trustworthy.
Sans Serif
“Sans” in French translates to “without,” meaning “sans serif” literally translates to “without serifs.” Sans serif typefaces are cleaner than serif fonts, without lines coming off the edges of the letters, and with less variation in the width of the line.
They are generally accepted to be easier to read on screens, especially smaller screens, though recent studies suggest that on newer HD screens there’s no major difference.
Script
Script typefaces are neither serif nor sans serif, and are instead based on mimicking handwriting, especially cursive handwriting.
Display Type
Display type is any font that is geared towards being shown at a large size. These are typically fonts used in headings, and have more intricate details than the kind of fonts you would see used in a large body of text.
Text Type
Text type is basically the opposite of display type – while it can be used at a large size, text type is designed to be very legible at small sizes and in a large body of text.
Hack #1: Pair a Font with Itself


This first hack is barely a hack, but it’s something that needs to be said.
Before you start hunting high and low for another font to pair with the one you’ve chosen, consider if you could instead pair it with itself.
Serif fonts can look great paired with their italic siblings.
Italics were originally based on script type, explaining the slant and the swashes (exaggerated serifs) that differentiate them from the default typeface.
The serif and italic serif combination can look very elegant and polished.
Sans serif fonts typically use oblique type for their italics, which just means that the letterforms are the same; they just slant to the right.
Consequently, sans serif fonts don’t always look the nicest in italics. However, when paired with their bold counterparts, they can shine.
The combination of a clean and thin sans serif font with a much weightier font-face in the same family can look very sleek and modern.
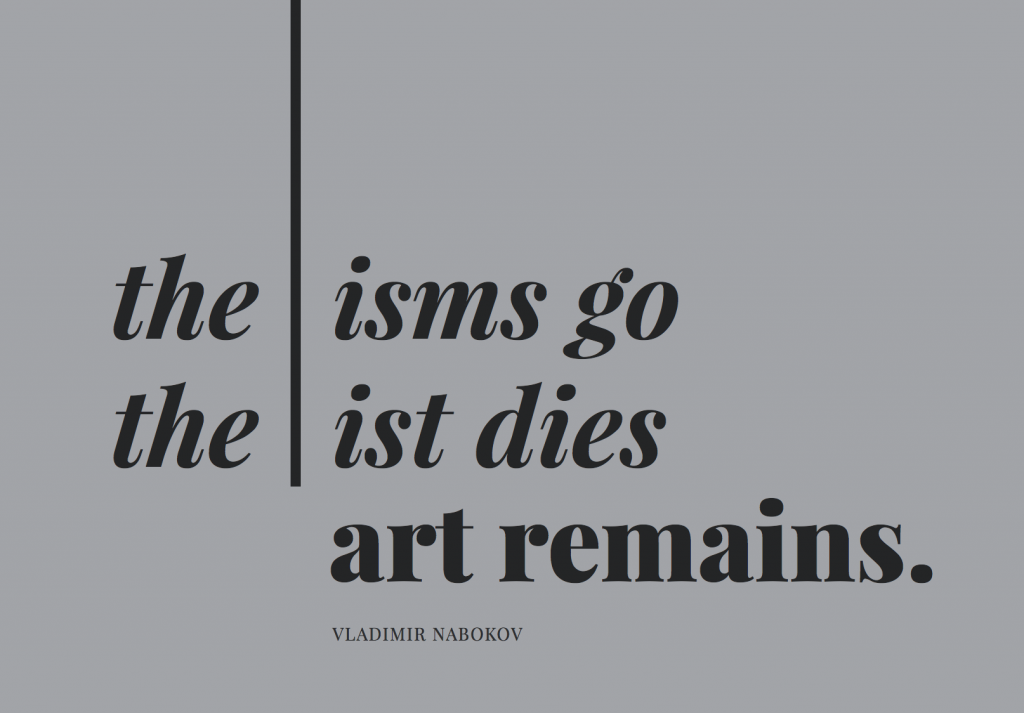
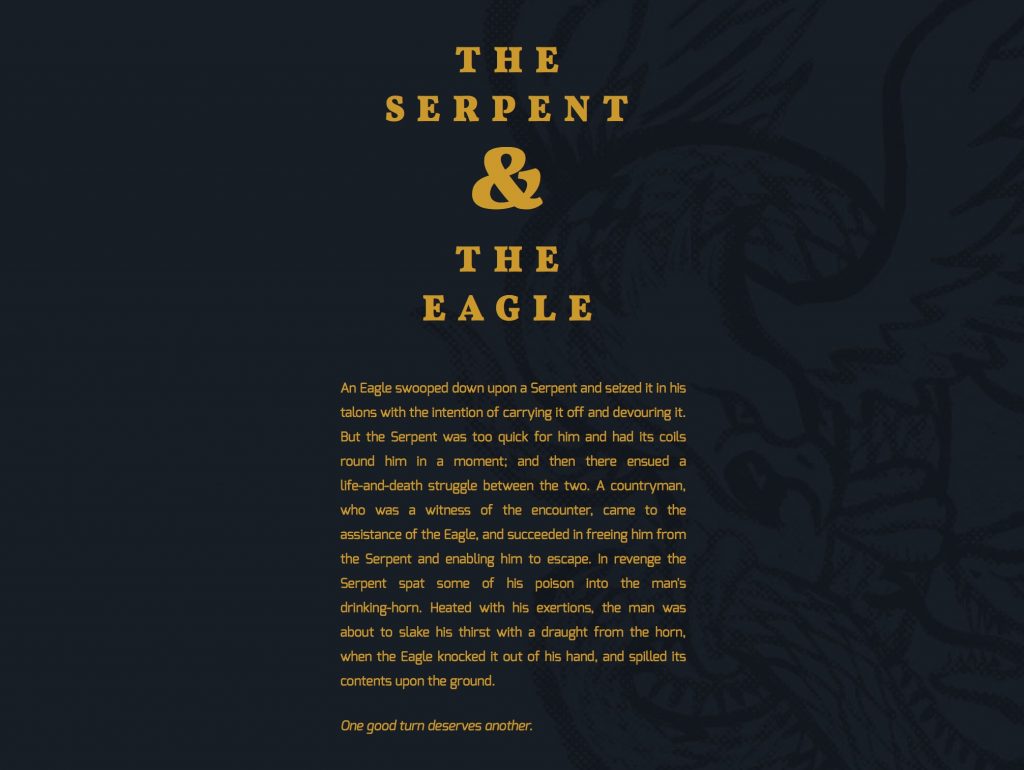
Hack #2: Combine Serifs with Sans Serifs


Source | Yeseva One & Merriweather Sans & Merriweather
Combining a serif and sans serif font is classic font pairing advice.
You’ll see this a lot; an advertisement will alternate lines or emphasize a certain word with the opposite type of font.
A magazine article or design-conscious online publication will use one for the headings and one for the body text. Look around and you will likely see this combination.
Why does this work? The reason hinges on contrast. The stylishness of a nice serif font can contrast beautifully with the straightforwardness of a sans serif.
However, you can’t just grab one of each at random, slap them together, and call it a day.
The goal is to create contrast but maintain some element of unity; so put some variation in the weights of the fonts, the type of font, the size, and their proportions, but keep one of those consistent between them.
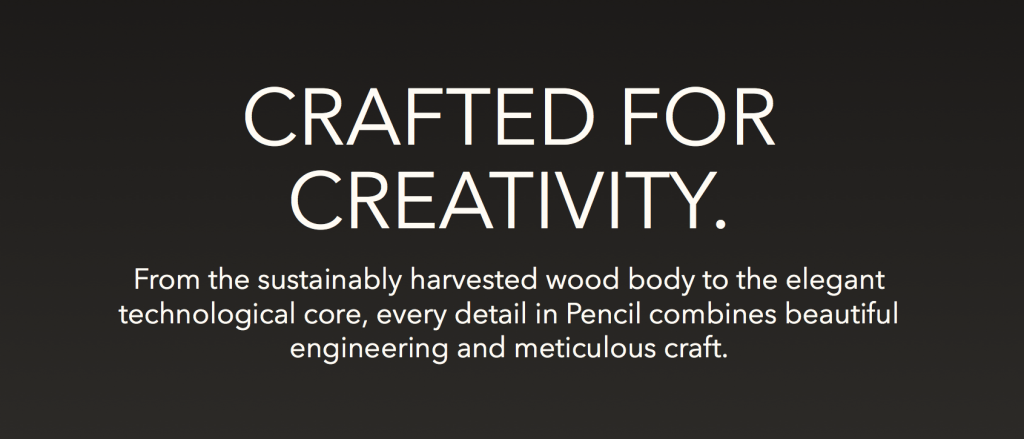
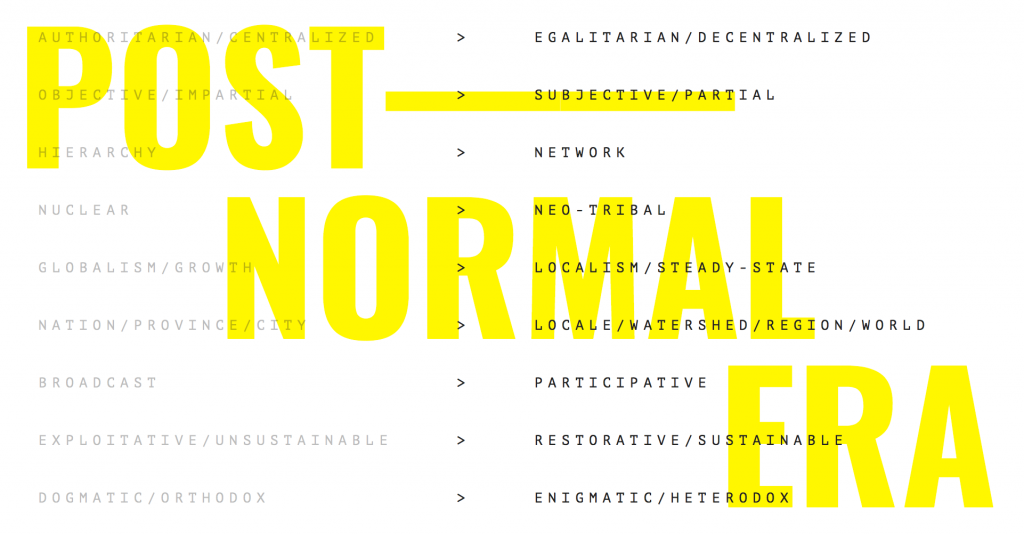
Hack #3: Pair Fonts of Different Weights


Source | Ultra & Stint Ultra Expanded
It deserves reiterating that the font weight plays an important role in your perspective of a font.
So instead of focusing on the serifs or interplay between different members of a font family, maybe weight should be the deciding factor.
Some font styles are weightier than others; slab serifs are heavy, intense serif fonts that pack a punch for headers.
Condensed fonts can also sometimes be on the heavier side, since they pack the letterform into a narrower space.
At the same time, some font styles are naturally thinner, such as script fonts and light sans serif fonts.
Pairing together a heavy font with a lightweight font can provide that 1-2 punch you need to really make an impact and balance out the text in your design.
Remember, you want contrast without clashing, so make sure that there is some small element of unity between the fonts you select.
Beware These Common Font Pairing Pitfalls
We’ve covered how to put together a good pairing, but how do you know if you’ve got a bad pairing?
Here are a few common pitfalls you might encounter while matching fonts, and how to avoid them.
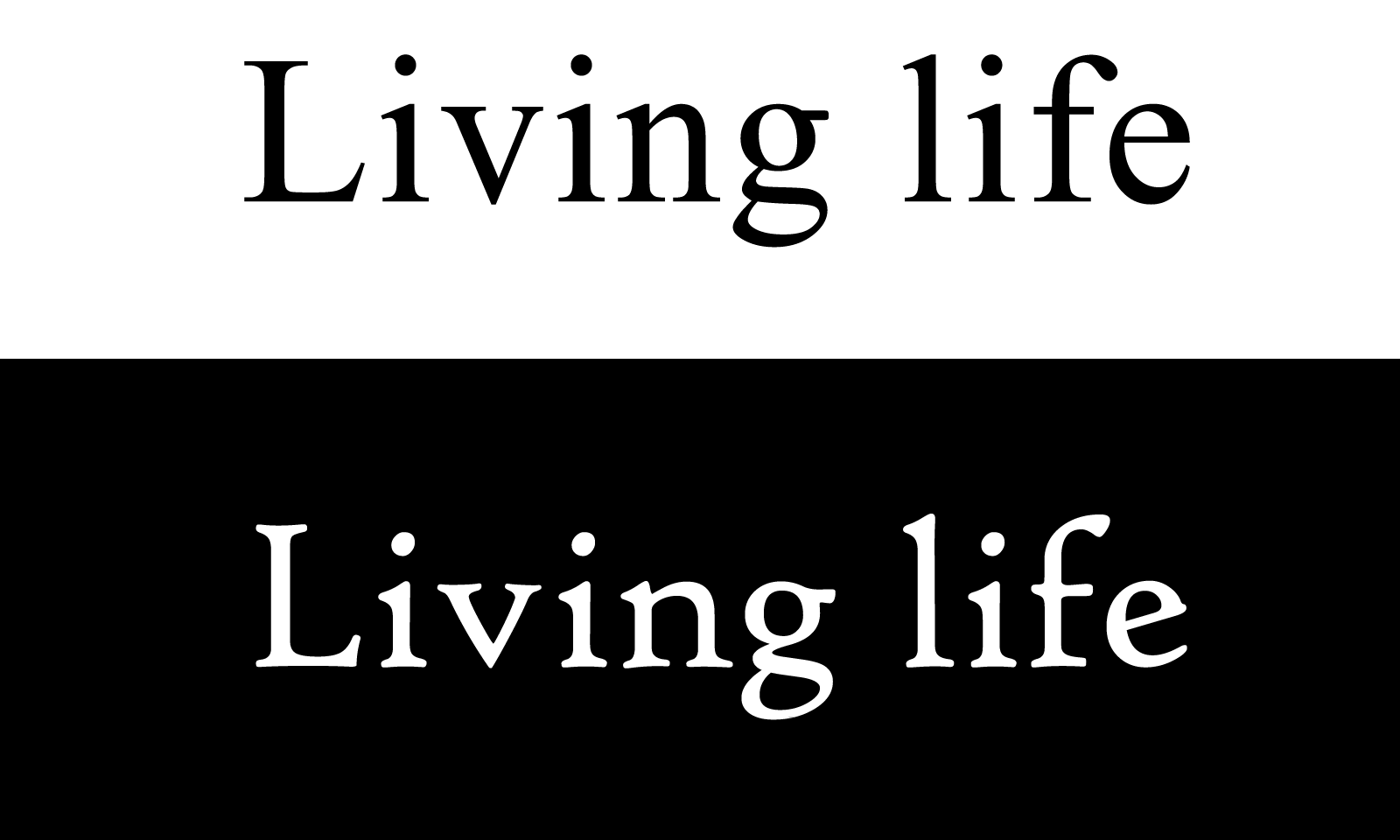
Your Fonts Are Too Similar
Pairing fonts that are close but not exactly the same can feel a little… uncomfortable. If the fonts are too similar, a casual viewer might think they are one and the same but something is a little off.
Generally speaking, of the various differences you could have between fonts – serif or sans serif, style, weight, and proportions – you don’t want your matched pair to mostly agree. You need a little more contrast.

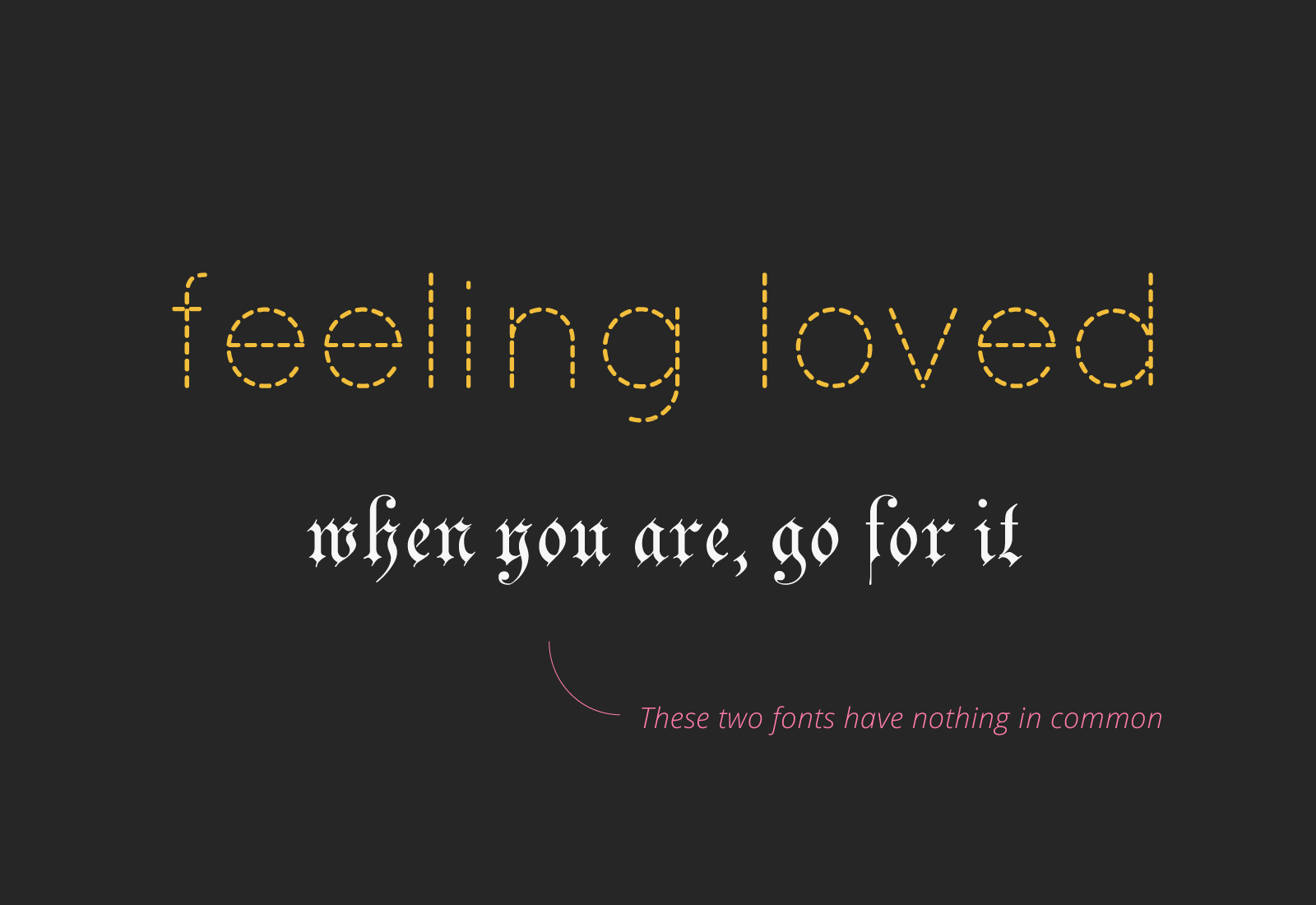
There is No Element of Unity
On the other end of the spectrum, your fonts should not entirely disagree on all those fronts, either.
Fonts with nothing in common whatsoever will almost never look good together. That element of unity is what ties together a pair!
So ensure something, like the weight, the style, or the proportions, is similar between the two.

Your Fonts Compete for the Spotlight
Display fonts are frequently designed to take the spotlight. They are loud, unique, and begging to be seen.
But two display fonts together can be too much for one design to handle. Each font is screaming “look at me! Look at me!”
The result?
Chaos.
This is one of the easiest ways to take a design from amazing to amateur.

Typography Resources
Lost in the world of font pairing? You can always enlist the help of a professional graphic designer from our unlimited graphic design service.
But those looking at DIY options, here are some resources that will do the heavy lifting of finding fonts and finding great pairs for them.
Font Sources
Font Squirrel – This website is the best source on the web for 100% free, commercial-use downloadable fonts. The problem with other font download sites is that they are not as strict about what they publish. Low-quality fonts have some major problems. Font Squirrel circumvents those issues by being very selective about the fonts they make available.
Google Fonts – Google Fonts is one of the best-known free web font sources on the internet. Web fonts are typefaces that you can embed and use on your website.
Adobe Edge Web Fonts – Another well-respected free web font source is Adobe Edge Web Fonts.
Font Pairing Resources
Font Pair – This is a great jumping-off point if you are planning on using Google Fonts on your website but don’t know where to begin. It features a long list of suggested pairings of Google Fonts, grouped by category – sans serif/serif, script/serif, etc. The entire page is editable, meaning you can go in and drop in actual content from your website to see how it looks in these fonts.
Type Genius – In love with a font but need ideas for what to pair it with? Ask Type Genius! Simply choose a starter font from the drop down list, and click “View Matches” to get suggestions and view a sample.
Typ.io – Sometimes it takes seeing a good example to really drive home just how great a particular pairing is. Typ.io is a design gallery revolving entirely around well-matched fonts. Browse by popular fonts, popular tags (types of websites or aesthetics), or check out their list of recommendations. Every suggestion is accompanied by a gorgeous example, and there are nearly 1400 examples in the gallery!
Beautiful Web Type & Google Web Fonts Typographic Project – These two beautiful resources do essentially the same thing: show off brilliant fonts and pairings culled from the over 650 Google Web Fonts available. They can be a great source of inspiration!

